5 easy steps to prepare your web design project

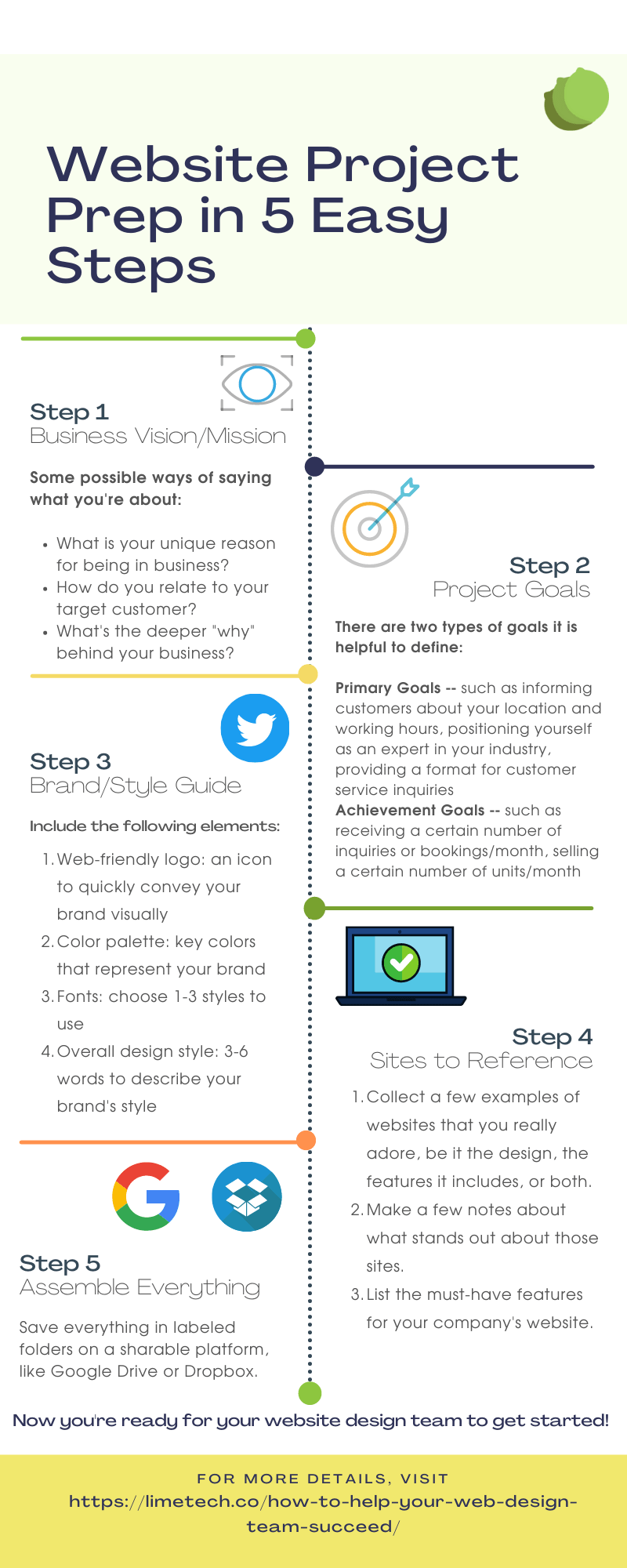
When you’re getting ready to design, or re-design, your website, it can be hard to focus on what’s essential. What information do you need to assemble for your web design team to get started? This is an overview of what you need to prepare for your web design project.
We’ve broken down the first five steps of website project preparation, and provided a brief example, below. Let us know if this gets you headed in the right direction or if you’re still in the dark.
And, if it’s been helpful, please share it with your team, so you can all move forward on your new project together!
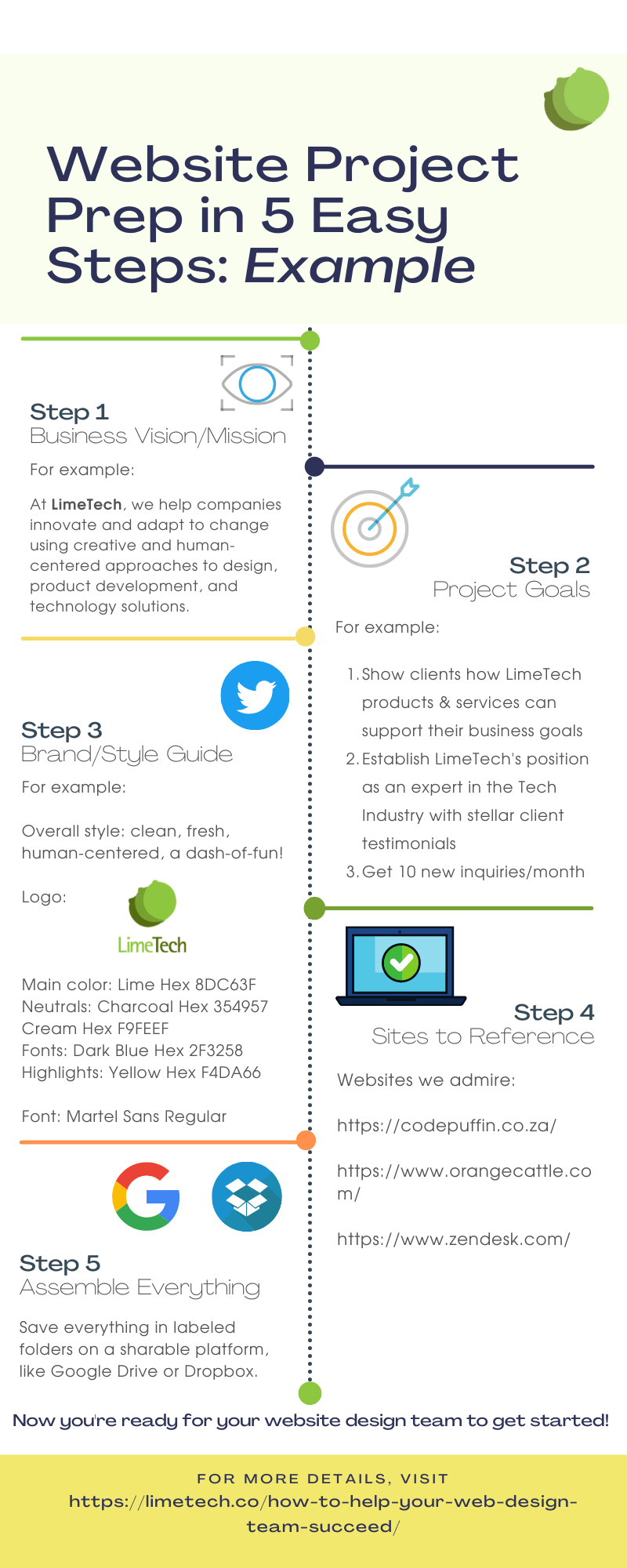
Now, here’s a short example using LimeTech, so you can see what it looks like, as you prepare for your web design project:
For a more comprehensive discussion of website project preparations, pop over to this blog post from April. If you have questions and want to set up a meeting to discuss your web design project, please contact us.
LimeTech is a creative tech company with a focus on innovation and adaptive change. We use technical know-how, design skills, and deep experience in entrepreneurship to help companies advance their business goals. Our specialties include mobile app development, website design, technology planning, and remote work solutions.